ページビュー数がカウントされる条件


「ページビュー」とは、ウェブサイトのページ表示を意味する昔からある業界用語です。その回数を表す指標をAdobe Analyticsでは「ページビュー数」(Page Views、略してPV)と呼びます。
ページ内に挿入されている画像などの外部ファイルの数や、ブラウザやProxyサーバーによるキャッシュ効果には影響されず、ページを1画面開けばページビュー数がカウントされます。

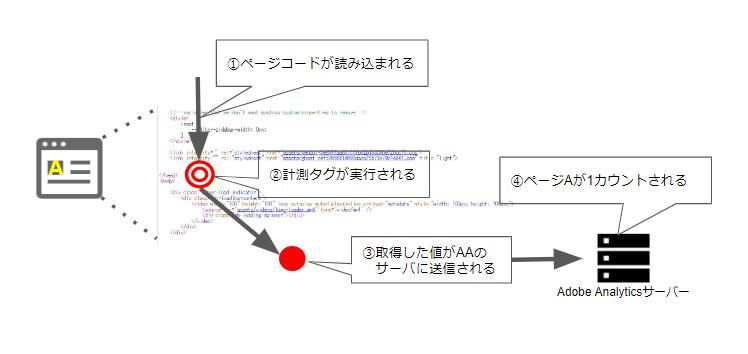
ウェブブラウザ上でページが表示されるときに各ページに挿入されたJavaScriptのコードが読み込まれて実行され、タグマネージャーを導入している場合は各種のルール(タグ)が実行され、データが送信された際にページビュー数がカウントされます。
ページビューがカウントされるパターン
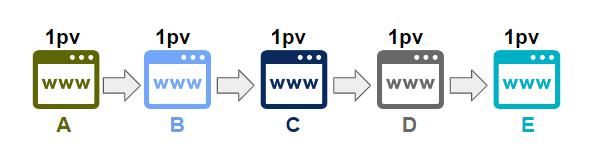
1 ページが読み込まれた場合

ウェブサイト内のリンクをクリックしてページを遷移するたびにページ内のコードが読み込まれ、データが送信されます。
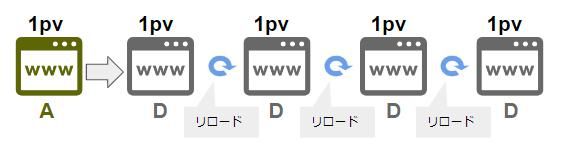
2 ページがリロードされた場合

訪問者がリロードボタンやF5ボタンなどでページを再読み込みした場合も、挿入されているコードが再度読み込まれて実行され、データが送信されてページビュー数がカウントされます。
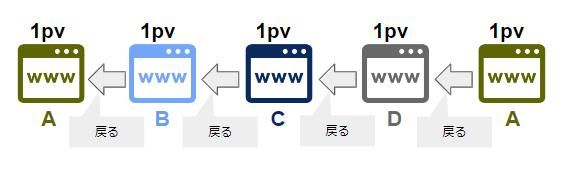
3 「戻る」ボタンで戻った場合

訪問者が戻るボタンで前のページを表示させた場合も、挿入されているコードが再度読み込まれ、データが送信されてページビュー数がカウントされることになります。
このように、「ページビュー数」はリロードや戻るボタンでのページ表示も含みます。「ページビュー数」から「リロード回数」を引くことでリロードされたページビュー数は除外することができますが、「戻る」ボタンのページビューは除外することはできません。
ページビューがカウントされないパターン
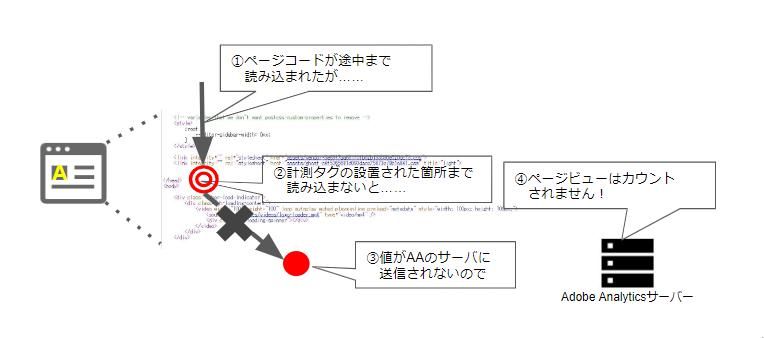
1 Adobe Analytics計測用コードが実行されなかった場合

JavaScriptコードは(基本的に上から)順番に読み込まれて実行されるので、何らかの理由でAdobe Analytics計測の処理部分が実行されなければ、Adobe Analyticsサーバーへデータが送信されず、ページビューもカウントされません。
例えば、JavaScriptの処理が複雑すぎて、その処理が終わるよりも前に別のページに移動した場合や、前半のタグやコードでエラーが発生していて、その後に続くはずのコードが実行されず停止した場合は、Adobe Analyticsでの計測が行われません。
2 ページ内のリンクやボタンがクリックされた場合

ページ内のダウンロードリンクやサイト外へのリンクがクリックされた場合は、サイト内のページを表示するわけではないので、リンクとして計測され、ページビュー数は増えません。そのように設計・実装するのが慣習になっています。
ただし、リンクのクリックによって仮想的にページが表示された、とみなす場合は、リンクのクリック時にページビューが増えるような実装をすることがあります。
3 クリックで画面だけ切り替わる場合
サイトの作り方によっては、ページ上のリンクやボタンやタブをクリックした時に、ブラウザ上でJavaScript(AJAX)によって動的に画面の一部が切り替わることがあります。RIA (Rich Internet Application)やSPA (Single Page Application)とも呼ばれます。この場合、通常の実装方法では、ページビュー数がカウントされません。アプリ側で画面上の表示を切り替えた際に、ページビューを計測するような実装が必要になります。